Whereas everyone seems to be staring in amazement on December 1st, 12pm UTC anticipating the Eth 2.0 Beaconchain genesis, inside the JavaScript crew we quietly ready our personal little genesis launch within the shadows. Being very a lot across the good ol’ Eth 1.0 chain we’re nonetheless very a lot excited on this too. 😀
Some background story: the EthereumJS ecosystem across the VM consists of a really modular set of libraries (vm, blockchain, merkle-patricia-tree, tx,…), every encapsulating its personal devoted set of performance. Whereas that is nice for the consumer, it turned out to be not so nice for growth because it typically turns into essential to do adjustments on a number of libraries directly which is difficult and time-consuming to behave upon in a consistency-preserving manner having the libraries in numerous repositories. So early this yr we determined to replace our setup and mix the VM-related libraries inside a single monorepo. It is a single repository the place it will get attainable to focus on adjustments on a number of libraries inside a single pull request and run all of the completely different library take a look at suites alongside all collectively to make sure consistency. On the similar time advantages from having a number of packages all launched individually stay.
Because the swap to the monorepo our growth exercise actually exploded. 😋 We found so many issues that we wished to make higher that we simply could not cease, particularly since one change typically triggered one other which was now simply “so apparent to do”. 😜
So we developed. And developed. And developed. Principally all through the entire yr. That’s the major motive why you heard comparatively little from us over the past months, we had been simply so busy with all these things.
Whereas on the finish of the method we generally questioned if we might ever get issues collectively once more (see our in depth launch notes to get a sense for what I imply), I’m actually proud immediately that I’m able to lastly announce: we did it. 😋 Due to an incredible crew for all the good and devoted work on this. 🎉
This isn’t one however six main releases on our major libraries with our digital machine on the forefront:
On this publish we can’t go a lot into the technical particulars and somewhat give a excessive stage overview. For a extra full image see the discharge notes linked above, we actually cared for making these comprise and readable and provides overview on all of the related (breaking) adjustments.
Perhaps only one essential observe: we switched to a new naming scheme alongside these releases and you should use the brand new names to get the brand new variations. The previous ethereumjs-vm bundle e.g. now installs as follows:
npm set up @ethereumjs/vm
Okay. What is definitely in it? Let’s have a fast look.
All Hardforks
EthereumJS VM v5 now helps all hardforks again to genesis. It is a primer within the historical past of JavaScript Ethereum and we hope that this can open up for numerous doubtlessly thrilling new use instances. We have now obtained our personal, extra on this beneath.
A VM on a particular HF will be began with:
import VM from '@ethereumjs/vm'; import Frequent from '@ethereumjs/widespread'; const widespread = new Frequent({ chain: 'mainnet', hardfork: 'spuriousDragon' }); const vm = new VM({ widespread });
An EIP-centric VM
Whereas hardforks are nice to bundle a set of agreed adjustments collectively a hardfork-centric VM has turned out to not be versatile sufficient to allow a future-driven growth the place it isn’t finalized for fairly a while which EIPs will make it into a brand new hardfork (the Berlin hardfork appears to be the very best instance for this but).
With the brand new VM launch the inner purposeful modularization layer has been reworked. This enables for EIPs to now develop into native residents inside the VM. A VM with a particular set of EIPs will be instantiated as follows:
import Frequent from '@ethereumjs/widespread'; import VM from '@ethereumjs/vm'; const widespread = new Frequent({ chain: 'mainnet', eips: [2537] }); const vm = new VM({ widespread });
As a starter we help the next new EIPs (largely focused for the Berlin hardfork) with the VM v5launch:
TypeScript
On this EthereumJS launch cycle we are able to confidently say that we holistically introduced our libraries to a contemporary know-how stack. One massive a part of this: with the brand new releases we’re closing in on our lengthy deliberate and executed upon TypeScript transition and all our main libraries in addition to inside dependencies at the moment are written in TypeScript.
Only a peak what makes TypeScript so nice and helps to make our libraries extra strong and safe: TypeScript is a superset of JavaScript and let builders know the info sorts for every variable and every object used within the code. Is the variable known as handle a string or a binary Buffer object? When you get no express hints about this in JavaScript – which extremely will increase the chance for follow-up developer errors – in TypeScript you’ll know for positive.
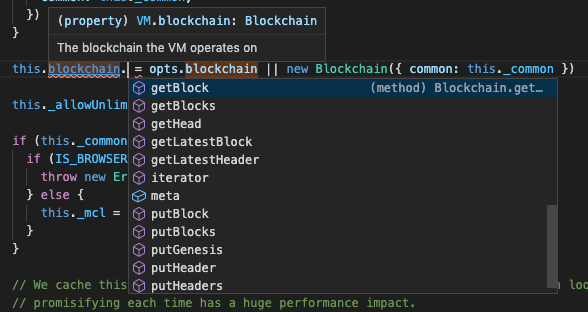
It additionally will get much more enjoyable to work on our libraries instantly or use the libraries inside a third-party undertaking since as a developer now you can get hints like this within the IDE all through the entire code base:

Your growth surroundings with correct TypeScript typing now simply is aware of {that a} blockchain variable is an @ethereumjs/blockchain object (maintain on together with your remarks, Go and Rust builders 😅 ) and never simply “one thing”. So our personal code will get respectively your (TypeScript) code will get much more readable on utilizing the brand new library variations.
Guarantees
In case you are not an excessive amount of into JavaScript you possibly can skip this part, however in case you are a JavaScript developer you’ll doubtless sigh with aid on these information so we are going to at the least give this a brief point out:
One other transition finalized, all library APIs at the moment are working with JavaScript Guarantees. So no extra callbacks wherever all through our entire stack.
Library utilization adjustments from:
blockchain.getBlock(blockId, block => { console.log(block); });
New API instance:
const block = await blockchain.getBlock(blockId); console.log(block);
The little indentation on this primary instance may not appear to imply a lot on first sight. On a number of of those outdated model calls nested collectively you get deeper and deeper although and sooner or later code turns into unreadable. Simply google “callback hell” in case you are on how this could seem like. 🙂 Guarantees permit for writing considerably extra readable code.
Library Refactorings
It is generally a bit onerous to think about on the need of an engine change if the automotive remains to be working, nonetheless sooner or later it will get a necessity if you wish to safely get by means of the following 10.000 miles. With refactoring in software program it’s typically a bit related. 😀 With this launch sequence we reworked the basics of a few of our most central libraries and our block, our tx and partly our blockchain library obtained a major rewrite.
It ought to now be quite a bit simpler to work with these libraries and they need to be well-prepared to supply a stable and safe foundation to be construct upon inside the Ethereum JavaScript ecosystem for the years to return.
Outlook
We hope that you simply like our new releases. This publish can simply present a sneak peak on crucial adjustments and issues are coated in much more element inside the launch notes linked at the start of this publish. We’re glad to listen to your suggestions on our Discord server or our new @EFJavaScript twitter account.
For ourselves these releases present some stable floor to maneuver to a extra future-guided growth cycle and we’re eagerly trying ahead to see this come into play. With the VM having all hardforks applied it now will get attainable to combine the VM into our revamped EthereumJS Client undertaking. We can’t be part of mainnet with this shopper anytime quickly. However we are going to nonetheless develop into capable of do our share to assist enhance on shopper range. The brand new shopper in its first phases will permit us to hitch growth testnets like Yolo v2 (and following) and actively assist to find and defend towards consensus bugs between shoppers. We may also be capable of extra actively contribute to future protocol analysis and take part in ultimately following analysis implementations. You’ll hear extra on this as soon as we now have a primary usable model of our shopper prepared (concentrating on fullsync on Yolo v2), this will probably be early subsequent yr.
For now we want everybody a contemplative finish of the yr being complemented by an thrilling beaconchain launch day (week)! 🚀
The EF JavaScript Workforce








