The InterPlanetary File System, or IPFS, is a peer-to-peer hypermedia protocol. To place it merely, IPFS permits you to retailer belongings in decentralized storage.
Blockchains like Ethereum let you deploy sensible contracts to the blockchain community, however in case you retailer your belongings or static information within the Ethereum community itself, it received’t be environment friendly. This may enhance price, in addition to present a slower answer for accessing information. IPFS was launched to resolve this subject.
Cloudflare Pages permits you to host your dynamic pages within the cloud out of your Git internet hosting suppliers, like GitHub or GitLab. You may deploy an entire full-stack software to the cloud utilizing Cloudflare Pages with Cloudflare Employees.
You may shortly deploy a website constructed with Hugo, Jekyll, or Subsequent.js to Cloudflare Pages. Cloudflare additionally permits a gateway to the IPFS community and you may entry information hosted on IPFS utilizing these gateways. You may as well publish your website to the IPFS community from Cloudflare Pages.
On this article, we’ll arrange a fundamental Subsequent.js software, publish it utilizing Cloudflare Pages, after which serve it to the IPFS community.
N.B. Cloudflare hasn’t launched this service to everybody but. The service is perhaps obtainable to the general public by the tip of 2022.
What’s IPFS?
As we talked about, IPFS is an abbreviation of “InterPlanetary File System.” The identify form of feels like know-how from a Sci-Fi film.
In a blockchain, the whole lot occurs on the nodes. These nodes can talk with one another and change information.

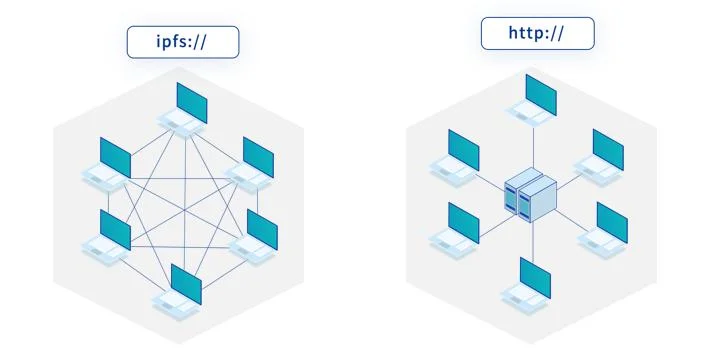
The image above demonstrates the IPFS community superbly. The picture on the suitable represents a centralized storage system the place all the info is saved on a centralized server and all different computer systems request the centralized server for accessing the info.
In IPFS, the info is distributed amongst nodes. It’s just like a blockchain in that it makes use of nodes to contribute computing energy for verifying transactions. IPFS has 1000’s of particular person nodes which can be linked to the IPFS community and share their bandwidths for storing information from the IPFS community.
IPFS solves some vital points that centralized methods have. For instance, a centralized system is extra vulnerable to assaults and information leaks. As all the knowledge is saved in a single place, attacking a single level can leak important data.
Moreover, if someway the central entity fails, you’ll now not be capable to entry your information. Such an incident occurred in 2021 when Facebook, Instagram, and WhatsApp servers went down for hours. Individuals couldn’t entry their chats or media saved on these platforms. However this isn’t the case with IPFS.
Centralized methods can be censored shortly. Many web sites specifically international locations are banned as a result of they depend upon a centralized system. Nevertheless, when utilizing IPFS, your web sites or belongings can’t be censored.
How IPFS works
The working of IPFS may be very fascinating. In conventional Web2 storage methods, we go to the situation of the file we wish to entry.
When accessing a selected file utilizing http:// or https://, a specific file is queried utilizing its location. The file may be a picture, webpage, media file, and so on. The hyperlink is an identifier that maps to a selected server or a set of servers.
The proprietor of the server controls the belongings saved throughout the server. If the situation nonetheless holds the file, it’ll ship it to the consumer and the browser will load it. If the server goes down or the proprietor decides to take away the information, you’ll now not be capable to entry them.
To resolve these points, IPFS makes use of content material addressing. Content material addressing makes use of a fingerprint of the file to deal with it. Content material saved within the IPFS will get its content material identifier, or CID.
The CID is nothing however a hash. The hash worth won’t ever change, so everytime you attempt to entry the content material utilizing the identical CID, you’ll all the time get the identical factor.
You can learn more about how IPFS works here.
What’s Cloudflare Pages?
Cloudflare Pages is a JAMStack platform for deploying web sites. It’s developer-focused and simply integrates with any Git supplier. It additionally deploys web sites into the Cloudflare edge community, serving to web sites load quicker.
You can also use Cloudflare Workers for integrating dynamic functionalities. You may write server-side codes with Cloudflare Workers with out operating a devoted server.
Cloudflare Pages helps many of the widespread frameworks and has dedicated guides for various frameworks. It offers a easy interface, with which you’ll shortly deploy your JAMStack web site to the cloud. Cloudflare provides many extra instruments to combine with Pages to make it a full-stack software. You may write your serverless code and combine it with Cloudflare Pages as properly.
Cloudflare additionally provides providers like R2 which provides object storage for storage administration.
How IPFS works with Cloudflare Pages
Cloudflare has began offering providers for constructing and accessing Web3 merchandise. It offers providers to deploy your website to Cloudflare Pages and serve it to the IPFS community. Let’s briefly focus on the way it’s offering this service.
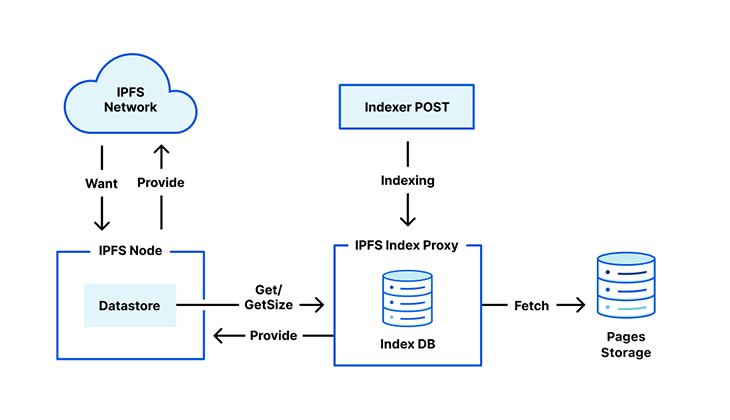
Choosing service in Cloudflare will make a name to the IPFS index proxy. The first objective of this name is to fetch your web site’s information and convert them to CIDs. Then, an IndexDB is used for associating the CIDs with the information.
As soon as this step is accomplished, the decision tells the Cloudflare IPFS nodes that the CIDs can be found for the information. Now, you’ll be able to entry the information utilizing the CID.

Deploying a web site to Cloudflare Pages
Let’s deploy a React application to Cloudflare Pages. Although we’re deploying a React app, you could select another widespread framework. You may try the Cloudflare framework guides to get an concept of deploying a website constructed along with your favourite framework.
On this article, we’ll use create-react-app to generate a React software. You may run the next command in your terminal:
npx create-react-app demo-app
Right here, demo-app is the applying identify you wish to generate. As soon as the scaffolding is full, cd into the folder and run npm run begin. This may begin your React software on port 3000. You may entry your software from the localhost:3000 URL.
Our fundamental Subsequent.js software consists of a single-page index.js file. This file renders because the homepage. You may customise the web page as you need. For this instance, let’s add a easy heading.
The ultimate code for index.js might be like the next snippet:
import Head from 'subsequent/head';
import Picture from 'subsequent/picture';
import kinds from '../kinds/Residence.module.css';
export default operate Residence() {
return (
<div className={kinds.container}>
<Head>
<title>Create Subsequent App</title>
<meta identify="description" content material="Generated by create subsequent app" />
<hyperlink rel="icon" href="https://weblog.logrocket.com/favicon.ico" />
</Head>
<major className={kinds.major}>
<h1 className={kinds.title}>Good day World!</h1>
</major>
</div>
);
}
Now, push this software to a GitHub repository. You may both use the command line or the Git VS Code Git extension if you’re utilizing VS Code.
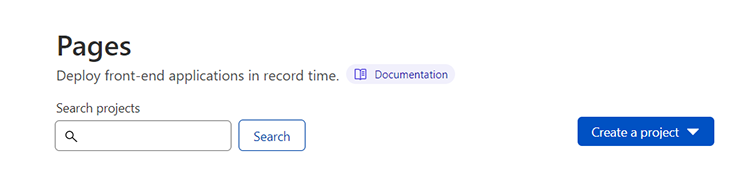
As soon as the repository is pushed to GitHub, open Cloudflare Pages from the Cloudflare dashboard ( you’ll should create a brand new account in case you don’t have one). From the Cloudflare Pages menu, click on on the Create a Mission dropdown.

Right here, you’ll have three choices. The primary possibility is to make use of a Git internet hosting supplier for deploying. The second possibility is to straight add the information, and the third is the hyperlink to their Wrangler CLI information.
You should utilize Cloudflare’s Wrangler CLI for writing Cloudflare Employees. For this text, select the primary possibility.
At the moment, Cloudflare helps GitHub and GitLab. You may choose your most popular Git internet hosting supplier from the subsequent window and provides the required permissions to Cloudflare. When you efficiently configure GitHub or GitLab, you’ll be capable to see the repositories right here.
Choose the repository you wish to deploy and click on on Start Setup. You may change your undertaking’s identify from the subsequent display or select the department you wish to deploy. This window may appear just like different providers like Netlify or Vercel in case you’re accustomed to them.
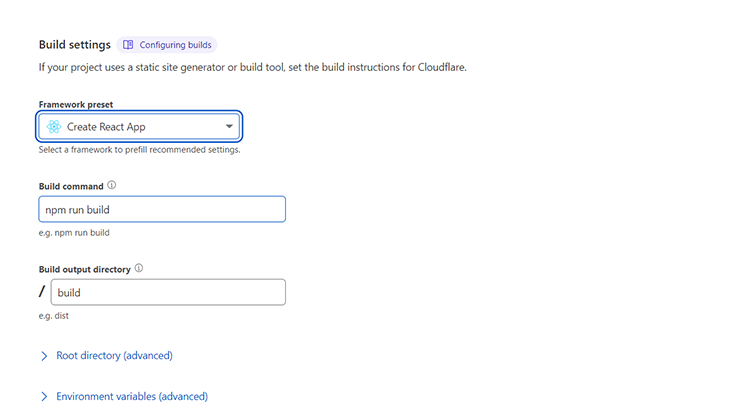
Choose Create React App because the framework preset from the Construct settings possibility, since we’ll be deploying a React website right here.

You may select the framework preset relying in your framework. For Create React App, the remainder of the choices keep the identical.
As soon as the deployment is full and profitable, you’ll be given a URL from which you’ll entry your deployed web site. You may as well arrange a customized URL to your software out of your undertaking’s dashboard web page.
Now that you just’ve arrange your software, you’ll be able to serve your software to IPFS. Choose-in for Cloudflare Pages integration with IPFS out of your dashboard (keep in mind, this feature shouldn’t be but obtainable to everybody).
When you go for the service, Cloudflare will index the contents of your software. As soon as the indexing is full and profitable, Cloudflare will give you a CID of your listed contents. Utilizing this CID, you’ll be able to entry your web site utilizing any IPFS gateway supplier like cf-ipfs.com or select one from this list.
Your IPFS CID will look one thing like QmU1NvrJgDEBJieYKzjGEYUm6K8xb3uSUREfhaSzF5Gkgi.
With an IPFS gateway like ipfs.co, your web site’s IPFS hyperlink will appear to be https://ipfs.io/ipfs/QmU1NvrJgDEBJieYKzjGEYUm6K8xb3uSUREfhaSzF5Gkgi. Your web site is now hosted on the IPFS community.
You may as well arrange a single area as a substitute of the entire CID to entry your web site by way of HTTP or IPFS protocol. When you arrange a customized area to your web site from Cloudflare, you should utilize DNSLink to make use of a single URL to entry your web site by way of IPFS or the usual protocol, relying on the consumer. You simply must create a brand new TXT report in your area administration settings with the report dnslink=/ipfs/FOLLOWED_BY_YOUR_CID.
Now you can entry your web site with ipns://YOUR_DOMAIN.com.
Conclusion
This text mentioned IPFS, Cloudflare Pages, and the way web sites may be deployed to Cloudflare Pages utilizing GitHub. We additionally mentioned how IPFS with Cloudflare works. Cloudflare additionally offers different Web3 providers like customized IPFS gateways.
This text additionally gave you a short concept of how one can leverage Cloudflare Pages to deploy your software to the IPFS community. Despite the fact that the Cloudflare Pages integration with IPFS shouldn’t be but obtainable to everybody to strive, we are able to count on to be it dwell for the general public by the tip of 2022.
Be part of organizations like Bitso and Coinsquare who use LogRocket to proactively monitor their Web3 apps
Consumer-side points that influence customers’ capability to activate and transact in your apps can drastically have an effect on your backside line. Should you’re involved in monitoring UX points, routinely surfacing JavaScript errors, and monitoring gradual community requests and part load time, try LogRocket. https://logrocket.com/signup/
https://logrocket.com/signup/
LogRocket is sort of a DVR for net and cell apps, recording the whole lot that occurs in your net app or website. As an alternative of guessing why issues occur, you’ll be able to combination and report on key frontend efficiency metrics, replay consumer classes together with software state, log community requests, and routinely floor all errors.
Modernize the way you debug net and cell apps — Start monitoring for free.







